Google today introduced a few stability and performance improvements into its Chrome for iOS app, mainly centering around the company's switch from in-process rendering with UIWebView to out-of-process rendering thanks to WKWebView. Tests by Google proved the new update reduces the app's crash rate by 70 percent, letting users pick up where they left off on a page from any device without a crash causing issues.

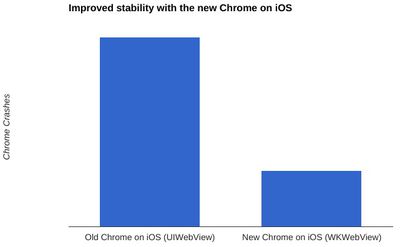
The biggest change is in stability: with WKWebView’s out-of-process rendering, when the web view crashes or runs out of memory, it won’t bring down all of Chrome with it. As a result, Chrome crashes 70% less with WKWebView. Even when counting the “Aw, Snap!” page shown when the renderer crashes, there’s still a big improvement.
Outside of stability, WKWebView brings many other benefits. Web compatibility is improved with support for features like IndexedDB, bringing the HTML5test score for Chrome on iOS from 391 up to 409. Switching to background tabs will cause pages to reload 25% less often. JavaScript speed on benchmarks such as Octane is an order of magnitude faster, and scrolling is smoother and more responsive.
For the web, Google also created a new extension called "Data Saver," that will allow Chrome users the ability to manage data usage while outside of their home Wi-Fi. Similar in function to the extension available for Android devices, Data Saver reduces the data needed to access the web with the help of the company's "compression technology." The extension lets users see exactly how much data they saved and highlight which websites are using the most while out of the house.
Google said that the iOS Chrome update will begin rolling out starting today, and all users have to do is check for the update in the App Store [Direct Link] if they don't feel like waiting for an automatic update.























Top Rated Comments
As long as Reading List remains a Safari-only feature*, I'll use Safari for personal browsing and Chrome for business-related stuff.
*I believe Microsoft Edge has a similar feature now
Nope. Only Safari and the new SFSafariViewController class. The latter cannot be meaningfully used for a browser apps.
https://code.google.com/p/chromium/issues/detail?id=423444