OS X 10.7.3 Beta Reveals Active Work on 'Retina' Display Support for Mac
Several times earlier this year, we covered Apple's work on "HiDPI" modes in OS X Lion for supporting ultra high-resolution displays offering greater pixel density with a similar increase in image quality to that seen with the iPhone's transition to a "Retina" display.
With new claims that Apple is set to release a new 15" MacBook Pro offering a resolution of 2880x1800 early next year, Apple's work on its HiDPI software support has also been gaining renewed attention. By doubling the resolution in each dimension over the existing 1440x900 MacBook Pro, Apple would achieve four times the number of pixels and provide developers with an easy way to scale existing artwork.
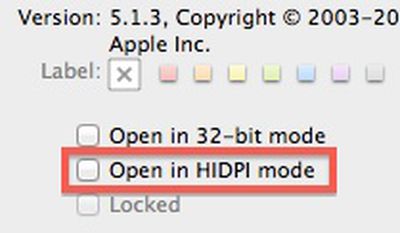
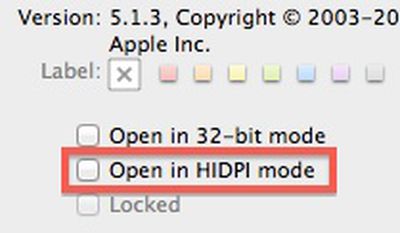
Evidence of Apple's continued work on HiDPI has shown up in developer builds of OS X 10.7.3, with the "Get Info" window for applications seeing the addition of an "Open in HIDPI mode" checkbox. But while that checkbox would presumably automatically use higher-resolution fonts and graphics that would display at the same absolute size as existing elements, it has not been functional in developer builds where it is present.

With yesterday's release of Build 11D36 to developers, Apple has now removed that checkbox from the "Get Info" window entirely. While its removal may suggest a step backward in Apple's implementation of HiDPI support, it is routine for Apple to activate and deactivate portions of features as it works on them. Consequently, the mere change in the checkbox's visibility in the new build indicates that Apple is indeed likely actively working on the feature.
Popular Stories
iOS 19 will not be available on the iPhone XR, iPhone XS, or the iPhone XS Max, according a private account on social media site X that has accurately provided information on device compatibility in the past.
The iPhone XR, iPhone XS, and iPhone XS Max all have an A12 Bionic chip, so it looks like iOS 19 will discontinue support for that chip. All other iPhones that run iOS 18 are expected...
Apple today released watchOS 11.4, the fourth major update to the operating system that runs on the Apple Watch. watchOS 11.4 is compatible with the Apple Watch Series 6 and later, all Apple Watch Ultra models, and the Apple Watch SE 2.
watchOS 11.4 can be downloaded on a connected iPhone by opening up the Apple Watch app and going to General > Software Update. To install the new software,...
Apple today released new firmware updates for all AirPods 4 and AirPods Pro 2 models. The new firmware is version 7E93, up from the 7B21 firmware that was installed on the AirPods Pro 2 and the 7B20 firmware available on the AirPods 4 and AirPods 4 with ANC.
It is not immediately clear what new features or changes are included in the new firmware, but we'll update this article should we find ...
Apple today released iOS 18.4 and iPadOS 18.4, the fourth major updates to the iOS 18 and iPadOS 18 operating system updates that came out last year. iOS 18.4 and iPadOS 18.4 come two months after Apple released iOS 18.3 and iPadOS 18.3.
Subscribe to the MacRumors YouTube channel for more videos.
The new software can be downloaded on eligible iPhones and iPads over-the-air by going to...
While the iPhone 17 Pro and iPhone 17 Pro Max are not expected to launch until September, there are already plenty of rumors about the devices.
Below, we recap key changes rumored for the iPhone 17 Pro models as of March 2025:
Aluminum frame: iPhone 17 Pro models are rumored to have an aluminum frame, whereas the iPhone 15 Pro and iPhone 16 Pro models have a titanium frame, and the iPhone ...
Visa wants to pay Apple approximately $100 million to be the new payment network for the Apple Card, reports The Wall Street Journal. As of right now, the Apple Card is on the Mastercard payment network, but that is set to change because Apple is ending its partnership with Goldman Sachs.
Both American Express and Visa are vying to replace Mastercard as Apple's card services provider, while...
Apple today seeded the first betas of upcoming iOS 18.5 and iPadOS 18.5 updates to developers for testing purposes, with the software coming just two days after Apple released iOS 18.4 and iPadOS 18.4.
iOS 18.5 and iPadOS 18.5 can be downloaded from the Settings app on a compatible device by going to General > Software Update.
We don't yet know what Apple is introducing in the iOS 18.5...