With the release of Lion, users can now see some of the groundwork that Apple has laid down in OS X for ultra high resolution displays. We covered Apple's support of these new "HiDPI" modes while OS X Lion was still in beta.
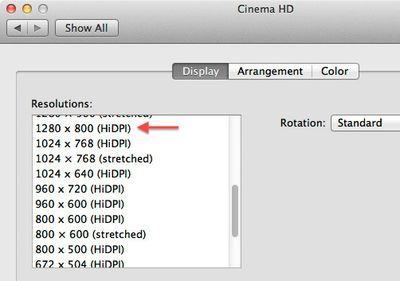
For those who have downloaded Apple's Xcode for Lion, you can enable "HiDPI" mode in the Quartz Debug application found in the Developer directory. Once enabled, OS X's Displays control panel offers additional 1/4 (and lower) resolution sizes as shown here on a 30" Cinema Display with a native resolution of 2560x1600:

Unfortunately, there's not much to see yet. The 1280x800 HiDPI resolution shown here represents exactly 1/4 of the area of the native resolution of the 30" Cinema Display and simply offers you a zoomed in view on present day monitors.
The reasoning is that when displays do reach ultra high resolutions and dots per inch (DPI), simply drawing the OS X interface as-is would result in very small interface elements. Apple's solution is to scale all on-screen elements automatically by a factor of two (in each direction).
So, in the future, we might be using 2560x1600 (HiDPI) mode on a theoretical 30" 5120x3200 pixel display. All user interface elements would stay the same size as today's 30" Cinema Display, but when available, higher resolution textures would be used to render the graphics. This is the same way that it worked when Apple transitioned from the original iPhone resolution to the iPhone 4's retina display.
Arstechnica offers a good example screenshot showing this in effect. Fonts already render in the higher resolution while bitmapped graphics demonstrate a blocky effect as they have not yet been replaced with high resolution ("Retina") graphics.

The groundwork is there now, so when technology catches up, we could see double-DPI Retina displays in our future.























